Los vínculos en la web. LINK

Un link es un enlace que sirve para moverse dentro de la web, para saltar de una información a otra o de un servidor a otro. Muchas veces aparecen subrayados o con un color diferente al resto del texto, además cuando nos situamos encima de ellos nuestro cursor cambia con el fin de señalarnos que este texto posee una determinada acción, en la mayoría de casos enlazarnos con otras páginas o archivos de información.
Los links se establecen a través de las direcciones URL(localizador universal de recursos), por ello es muy importante escribir correctamente la dirección correspondiente y que se establece según los directorios o subdirectorios de la página donde se encuentre la información deseada.
Hay diferentes formas de crear un link, por ejemplo podemos vincular una imagen, o archivos que tenemos en un servidor como "geocities" para poderlos ver desde nuestro blog sin necesidad de tenerlos en éste y sin ocupar espacio.
Si queremos vincular una imagen que tenemos en un servidor como "geocities" para visualizarla desde nuestro blog, tan sólo hemos de subir la imagen poniendo su dirección en la casilla URL, es decir, copiamos la dirección donde está nuestra imagen en geocities y la ponemos en la casilla URL, ahora nada más queda subirla.
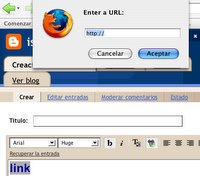
Si por ejemplo quisieramos subir un PDF que tenemos en "geocities", una de las opciones es copiar la dirección de geocities (http://.......) y pegarla en nuestro blog, así crearíamos un hipervínculo con esa dirección. También lo podemos hacer a través de la opción de vínculo que nos ofrece el blogger, así podemos señalar el texto que queremos que se convierta en un link, darle a la opción de vínculo y poner la URL donde se encuentra, y así ya tenemos nuestro nuevo link.
Si nos adentraramos dentro del leguaje html veríamos algo similar a esto:
href= (fórmula de html)
"http://es.geocities.com/isi_madrid/imagenes/animacion.gif" (dirección URL exterior)
>animación gif< (texto link)
/a>(fórmula de html) *Si pusiéramos todas estas órdenes de lenguaje html seguidas conseguiriamos establecer un link con la palabra animación gif , que nos enlazaría con la información que tengamos en nuestro servidor de geocities en la ruta o directorios señalados.
href:"http://.....">animación gif......
Ejemplo de link: IES Esteve Terradas i Illa

Comentarios